Для некоторых людей размеры шрифта на iPad, iPhone, iPod Touch слишком малы. Иногда эти мелкие шрифты могут стать причиной отказа от использования или приобретения iOS устройств. К счастью, есть несколько путей решения этой потенциальной проблемы. В данном совете мы расскажем как можно все исправить на iOS 7.
1. Ущипнуть, чтобы увеличить.
Это, наверное, самая знакомая и распространенная функция для увеличения содержимого. Она работает в Mail, Фотографии, Safari, PDF-файлах в iBooks, Apple Maps и Google Maps. Для того, чтобы увеличить изображение или текст на экране, вам стоит только при помощи двух пальцев (обычно используют большой и указательный палец) прикоснуться к экрану, пальцы должны находиться близко друг к другу, после чего раздвинуть их.

Благодаря даннному действию вы увидите, что содержание становится все больше. Вы можете сделать этот жест несколько раз, чтобы получить максимально увеличенное и удобное для чтение содержимое.
Это, пожалуй, второй по популярности способ сделать содержимое больше. Она работает в Mail, Фотографии, Safari, Apple Maps и Google Maps. Если вы хотите, чтобы содержание стало больше, клацните по экрану одним пальцем два раза. Содержание автоматически равномерно увеличится на дисплее.
3. Крупный шрифт/размер текста.
Эта функция изменилась с выходом прошивки iOS 7.
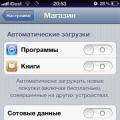
Сперва стоит зайти в Настройки, после чего в Основные:

Нажмите кнопку «Размер текста»:

При нажатии «Размер текста» вы увидите ползунок, который можно использовать для настройки размера шрифта. Переместите ползунок вправо, чтобы сделать шрифт крупнее, или переместите ползунок влево, чтобы сделать шрифт меньше
Если вы перейдете в раздел «Универсальный доступ», то увидите кнопку с надписью «Более крупный шрифт». Теперь благодаря данной функции в программах, которые поддерживают «Динамический шрифт», можно будет корректировать размер шрифта.

4. Увеличение.
Эту форму масштабирования называют 24/7 масштабирование, потому что благодаря нее увеличение можно сделать в любое время, когда вы этого захотите. Будь-то на главном экране, в настройках приложения, в App Store, в Safari, Сообщениях и т.д. Работает она довольно просто. Для настройки вам следует перейти в раздел «Настройки», потом в «Основные» и «Универсальный доступ». Найдите кнопку «Увеличение» и активируйте ее. Для того, чтобы начать работать с этой функцией, нажмите дважды тремя пальцами по экрану. Для уменьшения масштаба также дважды нажмите тремя пальцами по экрану. Для того, чтобы перемещаться по периметру, стоит использовать три пальца. Вы можете увеличить масштаб до 500x.

В iOS 7 появилась новая возможность включения «Жирного шрифта» и «Увеличения контраста». Для сравнения ниже продемонстрированы скриншоты с включенной функцией «Жирный шрифт» и без нее.


Применив этот параметр ваш iPhone автоматически перезагрузится.
Увеличение контрастности позволяет улучшить контраст на некоторых фонах для повышения читабельности текста. Для этого вам надо перейти в Основных Настройках в «Универсальный доступ» и активировать функцию «Увеличение контраста».

⚡️❗️Разыгрываем фитнес-браслет Xiaomi Mi Band 4❗️⚡️
Условия для участия простые:
- Поставить лайк ❤️ и написать любой, но адекватный комментарий под видео https://youtu.be/OTVwxwcMKIQ .
- Быть подписанным на канал «iLenta — все о гаджетах»: https://goo.gl/thxBdB .
- Результаты конкурса будут опубликованы 6 августа в нашей группе в Facebook
Доброго часа всем!
Вообще, идеально, чтобы вы спокойно могли работать с монитором на расстоянии не менее, чем 50 см. Если вам работать не комфортно, некоторые элементы не видны, приходиться щуриться - то нужно настроить монитор, чтобы было все видно. А одно из первых в этом деле - это увеличить шрифт до удобно-читаемого. Итак, этим и займемся в этой статье…
Горячие клавиши, чтобы увеличить размер шрифта во многих приложениях
Многие пользователи даже не знают, что есть несколько горячих клавиш, которые позволяют увеличить размер текста в разнообразных приложениях: блокноты, офисные программы (например, Word), браузеры (Chrome, Firefox, Opera) и пр.
Увеличение размера текста - нужно зажать кнопку Ctrl , а затем нажать кнопку + (плюс) . Нажимать «+» можно несколько раз, пока текст не станет доступен для комфортного чтения.
Уменьшение размера текста - зажать кнопку Ctrl , а далее нажимать кнопку - (минус) , пока текст не станет мельче.
Кроме этого , можно зажать кнопку Ctrl и покрутить колесико мышки . Так даже несколько быстрее, можно легко и просто отрегулировать размер текста. Пример этого способа представлен ниже.
Рис. 1. Изменение размера шрифта в Google Chrome
Важно отметить одну деталь : хоть шрифт и будет увеличен, но стоит вам открыть другой документ или новую вкладку в браузере, как он станет снова таким, каким был ранее. Т.е. изменения размера текста происходят только в конкретном открытом документе, а не во всех приложениях Windows. Чтобы устранить эту «деталь» - нужно настроить соответствующим образом Windows, а об этом далее…
Настройка размера шрифта в Windows
Представленные ниже настройки были сделаны в ОС Windows 10 (в ОС Windows 7, 8 - почти все действия аналогичны, думаю, у Вас не должно возникнуть проблем) .
Сначала необходимо зайти в панель управления Windows и открыть раздел «Оформление и персонализация » (скрин ниже).
Рис. 3. Экран (персонализация Windows 10)
Затем обратите внимание на 3 цифры, представленные на скриншоте ниже (кстати, в Windows 7 этот экран настроек будет несколько отличен, но настройка вся аналогичная. По моему мнению, там даже нагляднее) .
Рис.4. Варианты изменения шрифта
1 (см. рис. 4): если открыть ссылку «используйте эти параметры экрана » то перед вами откроются разнообразные настройки экрана, среди которых есть ползунок, при передвижении которого размер текста, приложений и др. элементов будет изменяться в режиме реального времени. Таким образом можно легко подобрать оптимальный вариант. В общем, рекомендую попробовать.
2 (см. рис. 4) : подсказки, заголовки окон, меню, значки, название панелей - для всего этого можно задать размер шрифта, причем, даже сделать его полужирным. На некоторых мониторах без этого никуда! Кстати, на скриншотах ниже показано, как это будет выглядеть (было - 9 шрифт, стало - 15 шрифт) .
3 (см. рис. 4): настраиваемый уровень масштабирования - достаточно неоднозначная настройка. На некоторых мониторах приводит к не очень удобно-читаемому шрифту, а на некоторых позволяет взглянуть на картинку по новому. Поэтому, ее рекомендую использовать в последнюю очередь.
После того, как откроете ссылку, просто выберите в процентах, насколько вы хотите увеличить масштаб всего, что отображено на экране. Имейте ввиду, что если у вас не очень большой монитор, то некоторые элементы (например, значки на рабочем столе) сместятся со своих привычных мест, к тому же, вам придется больше прокручивать страницу мышкой, xnj.s увидеть ее полностью.
Рис.5. Уровень масштабирования
Кстати, часть настроек, из приведенных выше, вступает в силу только после перезагрузки компьютера!
Изменение разрешения экрана для увеличения значков, текста и др. элементов
От разрешения экрана зависит довольно многое: например, четкость и размер отображения элементов, текста и пр.; размер пространства (того же рабочего стола, чем больше разрешение - тем больше значков поместиться:)).; частота развертки (это связано больше со старыми ЭЛТ-мониторами: там чем больше разрешение, тем меньше частота - а ниже 85 Гц использовать крайне не рекомендуется. Поэтому, приходилось подгонять картинку…) .
Как изменить разрешение экрана?
Самый простой способ - это зайти в настройки вашего видео-драйвера (там, как правило, можно не только изменить разрешение, но и поменять другие важные параметры: яркость, контрастность, четкость и пр.). Обычно, настройки видео-драйвера, можно найти в панели управления (если переключить отображение на мелкие значки, см. скрин ниже).
Так же можно щелкнуть правой кнопкой мышки в любом месте рабочего стола: и в появившемся контекстном меню, часто есть ссылка на настройки видео-драйвера.
В панели управления своего видео-драйвера (обычно в разделе, связанного с дисплеем) - можно изменить разрешение. Дать какой-то совет по выбору в данном случае довольно сложно, в каждом случае нужно подбирать индивидуально.
Моя ремарка. Несмотря на то, что таким образом можно изменить размер текста, прибегать к ней я рекомендую в последнюю очередь. Просто довольно часто при изменении разрешения - теряется четкость, что не есть хорошо. Я бы рекомендовал сначала увеличить шрифт текста (не изменяя разрешения), и посмотреть на результаты. Обычно, благодаря этому удается добиться лучших результатов.
Настройка отображения шрифта
Четкость отображения шрифта даже важнее, чем его размер!
Я думаю, что со мной многие согласятся: иногда даже крупный шрифт выглядит размыто и разобрать его не просто. Именно поэтому, изображение на экране должно быть четким (без размытостей)!
Что касается четкости шрифта, то в Windows 10, например, его отображение можно настроить. Причем, настраивается отображение для каждого монитора индивидуально так, как это больше подходит вам. Рассмотрим подробнее.
Сначала открываем: Панель управления\Оформление и персонализация\Экран и открываем ссылку слева внизу «Настройка текста ClearType «.
Далее должен запуститься мастер, который проведет вас через 5 шагов, в которых вы просто будете выбирать самый удобный вариант шрифта для чтения. Таким образом подбирается самый лучший вариант отображения шрифта именно под ваши нужды.
Отключать ли ClearType?
ClearType - это специальная технология от Microsoft, которая позволяет сделать текст таким четким на экране, как будто он напечатан на листе бумаге. Поэтому не рекомендую его отключать, без проведения тестов, как будет у вас выглядеть текст с ним и без оного. Ниже приведен пример, как это выглядит у меня: с ClearType текст на порядок лучше и удобство чтения выше на порядок.
Использование экранной лупы
В некоторых случаях бывает очень удобно использовать экранную лупу. Например, встретили участок с текстом мелкого шрифта - приблизили с помощью лупы, а затем снова восстановили все в норму. Несмотря на то, что эту настройку разработчики делали для людей, у кого плохое зрение, иногда она помогает и вполне обычным людям (по крайней мере, попробовать, как это работает, стоит).
Для начала нужно зайти в: Панель управления\Специальные возможности\Центр специальных возможностей .
Когда нужно что то увеличить, просто щелкаете по ней и меняете масштаб (кнопка ).
PS
На этом у меня все. За дополнения по теме - буду признателен. Удачи!
Эксперты выяснили, что интернет становится нечитабельным из-за тенденции эволюции в сторону «тощих» шрифтов, которые ухудшают видимость слов на экране для пожилых людей или людей с ослабленным зрением.
В то время как раньше текст был рельефным и тёмным, и хорошо контрастировал с преимущественно белым фоном, теперь многие веб-сайты переходят на светло-серые или голубые шрифты.
Отмеченный наградами блоггер Кевин Маркс, основатель Microformats и бывший вице-президент веб-сервисов в , решил изучить проблему после того, как заметил, что стал испытывать всё больше трудностей при чтении текста на экране.
Я призываю дизайнеров и разработчиков программного обеспечения: оставьте ваши изыски и вернитесь к типографским принципам печати.
Кевин Маркс
Кевин обнаружил «широко распространённое движение», направленное на уменьшение контраста между текстом и фоном, в ходе которого все технологические гиганты - Apple, Google и Twitter - изменяют свои типографские принципы.
Чисто чёрный на белом фоне текст имеет максимально достижимую контрастность 21:1. Большинство технологических компаний считает хорошей практикой для шрифта иметь контрастность в отношении не менее 7:1, что позволяет видеть текст людям с ослабленным зрением.
Однако г-н Маркс обнаружил, что даже собственные типографские директивы компании Apple, рекомендующие контрастность 7:1, написаны при отношении 5.5:1.

Многие пожилые люди используют интернет, чтобы оставаться на связи с родственниками
Г-н Маркс, который изданием The Telegraph был назван одним из 50-ти самых влиятельных британцев в вопросах современных технологий, заявил, что эти изменения рискуют подорвать универсальную доступность интернета. «Выбор типографики такими компаниями как Apple и Google устанавливает, фактически, дизайн по умолчанию для большой части сети, и эти два драйвера дизайна действуют уже на границе читаемости текста», - предупреждает он в заметке на Backchannel .
«Если в сети преобладает текст, который трудно читать - это ограничивает доступ к ней, исключает большое число людей, таких как пожилые люди, люди с нарушениями зрения или тех, кто использует экраны низкого качества изготовления.
»Поскольку мы полагаемся на компьютеры не только для извлечения какой-то хранимой информации, но и для получения доступа к услугам, которые порой крайне важны для наших жизней, а также для создания каких-то сервисов, то обеспечение доступности происходящего буквально для всех становится всё более и более важным."

В 2008 году организация «Инициатива по обеспечению универсального доступа к Интернету» (WAI = Web Accessibility Initiative) ввела отношение контрастности, которое должно помочь веб-дизайнерам создавать хорошо читаемые сайты.
Если текст и фон одного цвета, например, белый на белом, то это отношение составляет 1:1.
Для чёрного текста на белом фоне или белого текста на чёрном фоне оно максимально - 21:1.
Чёрный текст на сером фоне и наоборот имеет отношение 13:1; очень светлый серый на белом - 3:1.
Однако когда шрифт становится тоньше или более «легковесным», чтения текста затрудняется.
Изменения в типографике пришли потому, что по мере эволюционирования веб-дизайна шрифты, цвета и то, что служит фоном, стали отклоняться от исходного набора ""безопасных стандартов", которые были признаны разборчивыми для всех пользователей.
Развитие ЖК технологий и экранов с высоким разрешением также позволило дизайнерам использовать всё более тонкие шрифты, которые нормально работают на настольных компьютерах, но которые нередко, фактически, невозможно прочитать на смартфонах или планшетах.
В последние годы справочники, такие как «Руководство по типографике» , также рекомендовали дизайнерам не использовать большой контраст, утверждая, что традиционное расположение «чёрный на белом» чрезмерно напрягает глаза и, в частности, мешает людям с дислексией.
Вдобавок многие компьютеры теперь используют снижение яркости при уменьшении освещённости, чтобы не излучать сильный свет, мешающий людям засыпать.
Но базирующаяся в США организация «Инициатива по обеспечению универсального доступа к Интернету» (WAI = Web Accessibility Initiative), которая и предложила формулу исходного отношения, в 2008 году в порядке наставления дизайнерам заявила, что слишком низкий контраст интернет-страниц «мешает людям и разочаровывает их».

Более светлые шрифты могут хорошо работать на настольных компьютерах с высоким разрешением, но не смартфонах или в условиях сравнительно высокой освещённости.
«Выбор цветовой гаммы с низким контрастом делает навигацию, чтение и взаимодействие реально мучительным процессом», - сказал представитель организации.
«Хороший дизайн означает достаточный контраст между элементами переднего плана и фона. Это особенно существенно для людей со сниженной чувствительностью к контрасту, что больше проявляется с возрастом.»
Но г-н Маркс считает, что снижение контраста может оттолкнуть некоторых пользователей.
«Произвольное снижение контраста в погоне за модой, приводящее к хорошей картинке на моём прекрасном дисплее в моём отлично освещённом офисе, означает отказ дизайнера от обязательств перед множеством людей, для которых он творит», - говорит он.
«Вы должны делать разработки лучше для людей, читающих на небольших, неярких, дисплеях немолодыми глазами. Это, может быть, не модно, но надо посмотреть, кто же остаётся в стороне из-за вашего представления об эстетике.»
Д-р Саймон Харпер, опытный специалист по информатике, занимающийся взаимодействием человека с компьютером и информационными системами в университете г. Манчестер: «Чёрный текст на белом фоне может создать ощущение определённой жёсткости; в то же время, серый текст может породить более мягкое, более дружественное ощущение.»
«Но для некоторых людей такие варианты дизайна несут с собой ухудшение разборчивости, понимания и рост усталости от использования. Мы называем это ситуационным нарушением - при нём ухудшается работоспособность пользователя из-за действия устройства, дизайна, окружающей среды или контекста использования.»
«Если требуется напрягаться, чтобы видеть текст, то взаимодействие прекращается. В новом мире продвинутого цифрового дизайна все мы становимся в каком-то аспекте уязвимыми.»
«Обеспечение средств, позволяющих пользователю настроить конкретный дизайн под себя, а не такой подход, при котором пользователь вынужден приспосабливаться (что иногда просто невозможно), является единственным жизнеспособным вариантом.» - заканчивает Кевин Маркс.
Частый вопрос пользователей: почему на экране компьютера или ноутбука все шрифты отображаются нечетко, коряво? В этой статье мы поговорим о возможных причинах и способах устранения этой неприятности.
При вызове этой функции на дисплее должна появиться сообщение Автонастройка или Калибровка .
Если при попытке выполнить автонастройку на экране появится сообщение вроде Недоступно , значит ваш монитор подключён не к VGA, а например с помощью DVI. При подключении через DVI автоподстройка не нужна. И, как мы писали выше, в ноутбуках она также не требуется.
2. Установлено не родное разрешение экрана.
Современные ЖК-мониторы рассчитаны на работу лишь с одним разрешением. Если в настройках видеоадаптера указать неродное разрешение, то шрифты будут кривыми и размытыми. У разных моделей дисплеев оно может быть разным даже при физически одинаковых размерах.
Совет: перезагрузите компьютер с подключённым и включённым монитором. Выберите правильный вход в настройках монитора (DVI, VGA, HDMI). Войдите в настройки видеокарты в операционной системе и установите корректное разрешение экрана в точках.
Нажимаем правой кнопкой мыши по рабочему столу
В большинстве случаев для выбора корректного разрешения нужно выбрать максимальное из всех доступных:
Выберите корректное разрешение и нажмите ОК
Отключите масштабирование в утилите видеокарты. Для этого запустите фирменную утилиту от AMD, nVidia или Intel:
Найдите Настройки масштабирования , установите его в 0% и нажмите Применить :
3. Проблема в драйвере видеоадаптера
Если используется стандартный или универсальный драйвер вместо официального, то разрешение экрана, которое является родным для вашего монитора , может быть попросту недоступно в настройках видеокарты .
Совет: Проверьте, корректно ли установлен драйвер видеоадаптера. Установите драйвер с официального сайта производителя ноутбука, компьютера, а лучше всего — с сайта изготовителя самого видеоадаптера.
Лучший способ увеличения объемов вашего бизнеса в Интернете – это сделать ваши сайты удобочитаемыми и приятными для восприятия клиентом. Уменьшение шрифта цветных текстов делает их очень плохо читаемыми, особенно на цветном фоне, так же как и наслаивающиеся друг на друга линии. Но все это легко исправить! Давайте разберем пять простых путей, позволяющих сделать ваш сайт хорошо читаемым и комфортным для восприятия:
- Форматируйте ваш текст в CSS
Каскадные таблицы стилей – лучший способ добиться красивого и хорошо читаемого текста. Используйте единый стиль и всегда проверяйте, как он будет отображаться в Интернет-браузере. Поменяйте стиль и ваш сайт преобразится! CSS делают жизнь проще.
- Делайте размер шрифта достаточно большим и удобным для чтения.
Ориентируйтесь на ваших потенциальных клиентов! Плохая идея использовать очень маленький шрифт, даже если основные посетители вашего сайта девочки-тинейджеры, которые ищут новую обувь. Это не значит, что вы должны писать громадными буквами, но достаточно крупный шрифт всегда лучше мелкого. Verdana 12 пунктов всегда лучше, чем Verdana 8 пунктов.
- Делайте шрифт контрастным по отношению к фону.
Чем контрастнее, тем лучше. Черный на белом и белый на черном – образцы максимального контраста, которые вы можете и, чаще всего, должны использовать. Используйте цвета, которые вам нравятся, но если Вы смотрите искоса на страницу и Ваш текст, в основном, исчезает, он недостаточно контрастен.
- Разделяйте линии большими пробелами, чтобы они могли «дышать»
Не городите линии одна на другую. Используйте специальный межстрочный интервал CSS или просто оставляйте между ними больше места. Лично я часто устанавливаю межстрочный интервал в 140% от высоты типичной линии.
- Разбивайте текст на абзацы
Не имеет значения, как хорошо вы пишете – люди не хотят читать бесконечные страницы текста. Чаще используйте заголовки, которые отражают смысл параграфов. Пробежав по ним глазами, человек может быстро определить, интересен ли ему текст или перейти сразу к той части текста, которая его интересует. Так же используйте маркированные списки, упорядочивающие структуру вашего материала и облегчающие его восприятие.
И в заключение (это выходит за рамки 5 простых путей сделать ваш сайт удобочитаемым, но очень важно) проверяйте правописание! Ничего не раздражает больше при чтении веб-страниц, чем многочисленные ошибки. Любое, самое гениальное содержание текста, будет погублено, если в нем будет много орфографических ошибок! В обязательном порядке используйте имеющиеся в каждой программе инструменты проверки правописания.
Сделать материалы вашего сайта удобно и легко читаемыми – просто! Это не отнимает много времени и базируется, главным образом, на здравом смысле. Вознаграждением будет эффективный сайт, дающий возможность клиентам получить ваше послание в максимально полном виде и, как следствие, доверяющим вам и вашему бизнесу.